本文共 1758 字,大约阅读时间需要 5 分钟。
版权声明:本文为博主原创文章,未经博主允许不得转载。
说明:本人OS为64位windows7
Eclipse开发环境搭建前提条件:1)已安装ok,环境变量已配置,可以使用node -v来校验是否安装和配置成功(打开cmd命令窗口,输入node -v,如果正确安装正确,则会输出安装的Node.js版本号);成功了以后,在命令窗口下执行命令: npm -v ,若Node.js安装成功的话,npm也是安装成功的,因为Node.js已经自带npm。
2)Eclipse已安装ok。
搭建步骤:
1. Eclipse插件:
NodeJS的插件:http://www.nodeclipse.org/updates/
VJET编辑提示插件:http://download.eclipse.org/vjet/updates-0.10
Google开发插件:http://chromedevtools.googlecode.com/svn/update/dev/
采用Eclipse插件的通用安装方式即可(Eclipse》Help》install new software)
2. 安装supervisor
因为 Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。 supervisor 可以帮助你实现这个功能,它会监视你对代码的改动,并自动重启 Node.js 。
安装方式:打开cmd命令窗口,输入npm install -g supervisor即可。
运行方式:supervisor XX.js。如下:
E:\tech\nodejs\microblog>supervisorapp.js
DEBUG: Runningnode-supervisor with
DEBUG: program 'app.js' DEBUG: --watch '.' DEBUG: --ignore 'undefined' DEBUG: --extensions 'node|js' DEBUG: --exec 'node' DEBUG: Starting child process with 'node app.js' DEBUG: Watching directory 'E:\tech\nodejs\microblog' for changes.HTTP server islistening at port 3000.
3. 安装Express
Express是目前最稳定、使用最广泛,而且是Node.js官 方推荐的唯一一个 Web 开发框架。
安装方式:打开cmd命令窗口,输入npm install -g express 即可。
校验是否安装成功命令:express –V,会输出版本号。
4. 新建Node工程。
1) New》Node Project,命名为helloworld。

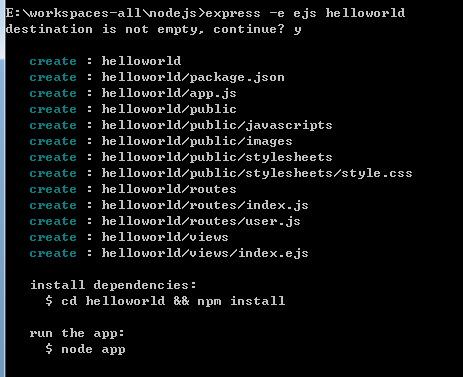
2) 打开 cmd 切换到helloworld 目录的上级目录,输入 express -e ejs helloworld(注意 express 3.* 中安装 ejs 不再是 -t 而是 -e)。
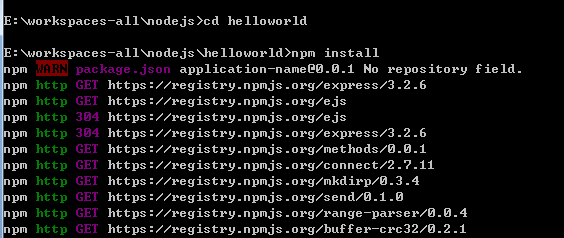
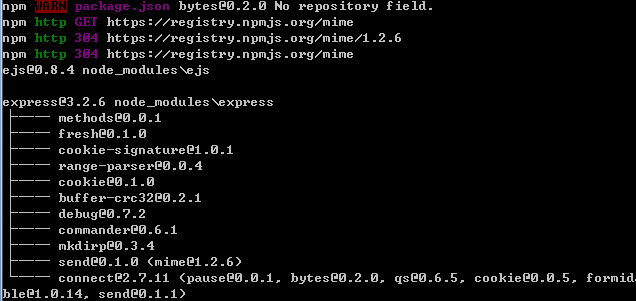
3) 切换到helloworld目录下,输入npm install 安装所需模块,
……
4) 刷新Eclipse中的工程,看到效果如下图所示:

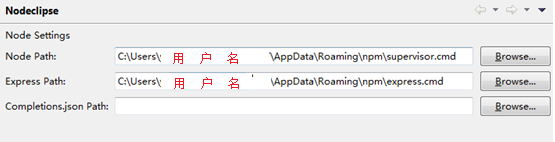
5. 配置Eclipse的Nodeeclipse属性。
选择Windows》Preferences》Nodeeclipse,
NodePath:选择supervisor的路径,默认在npm下,注意,此处一定要选择supervisor的路径,如果选择Node.exe的路径,则修改代码后不会自动生效。
ExpressPath:选择Express的路径,默认在npm下。
6. 运行
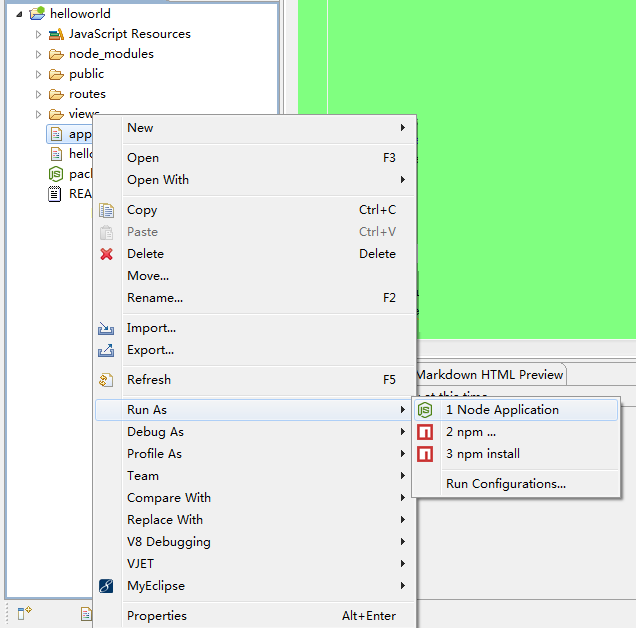
选择启动的js,Run as》Node Application即可

7. 验证自动生效
在浏览器中输入http://localhost:3000,显示如下图。
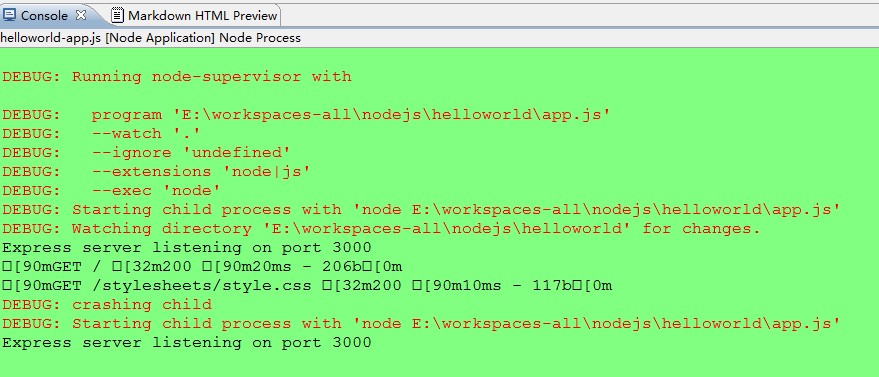
在app.js的空白处打空格,然后保存,可以看到自动生效的信息如下图:说明已自动生效。